UMD Campus
DINING
Role: Researcher & Designer
Project Timeframe: 4 Months
Problem Statement:
UMD students and faculty struggle to find detailed information about restaurants on campus, including their offerings, operating hours, and nutritional details. This challenge hinders their dining decisions and overall satisfaction with food options.
Phase 1: Research and Discovery
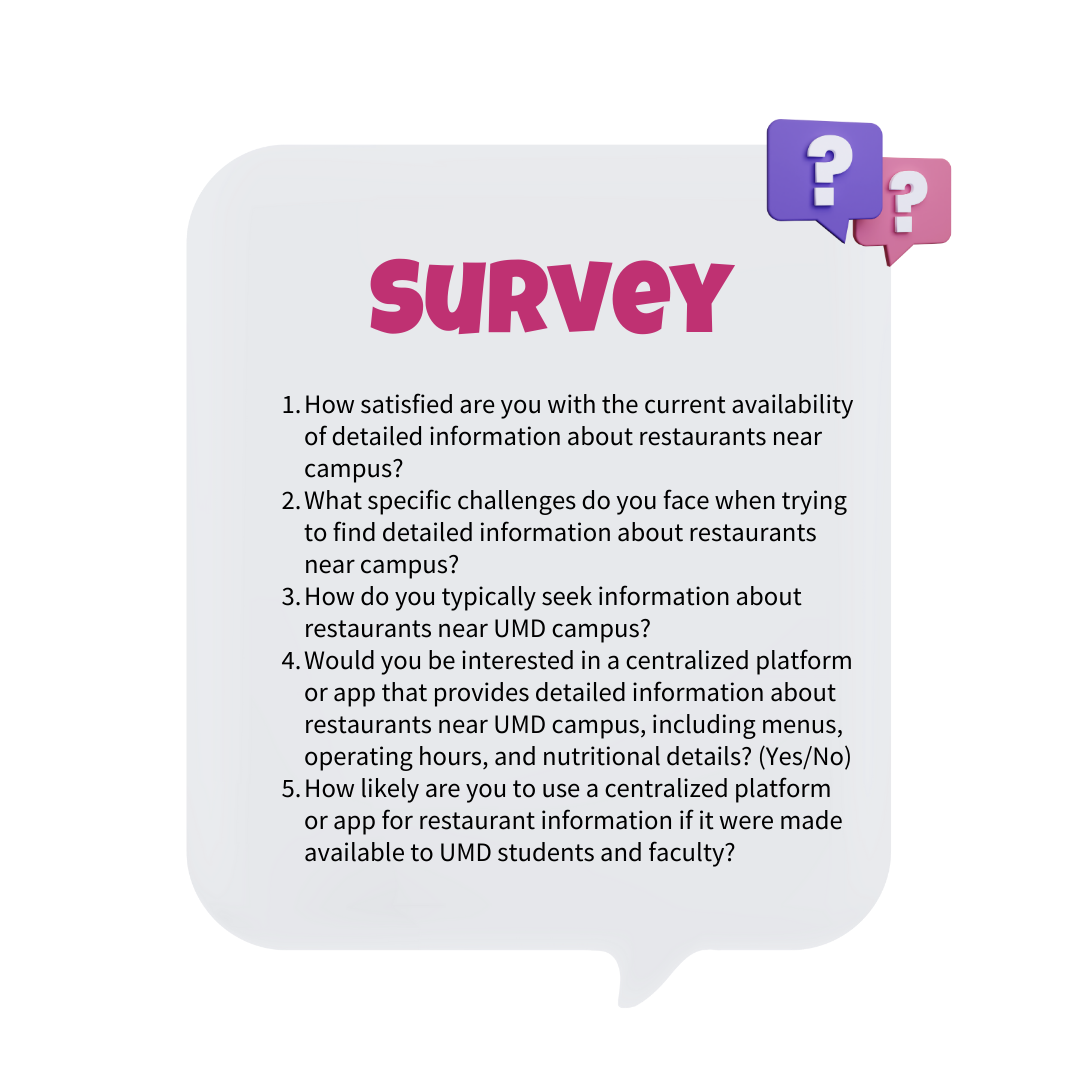
User Research: Conducted surveys and interviews with UMD students and faculty to understand their restaurant-related needs, preferences, and pain points. Gathered insights into their dietary considerations, search behaviors, and desired features.
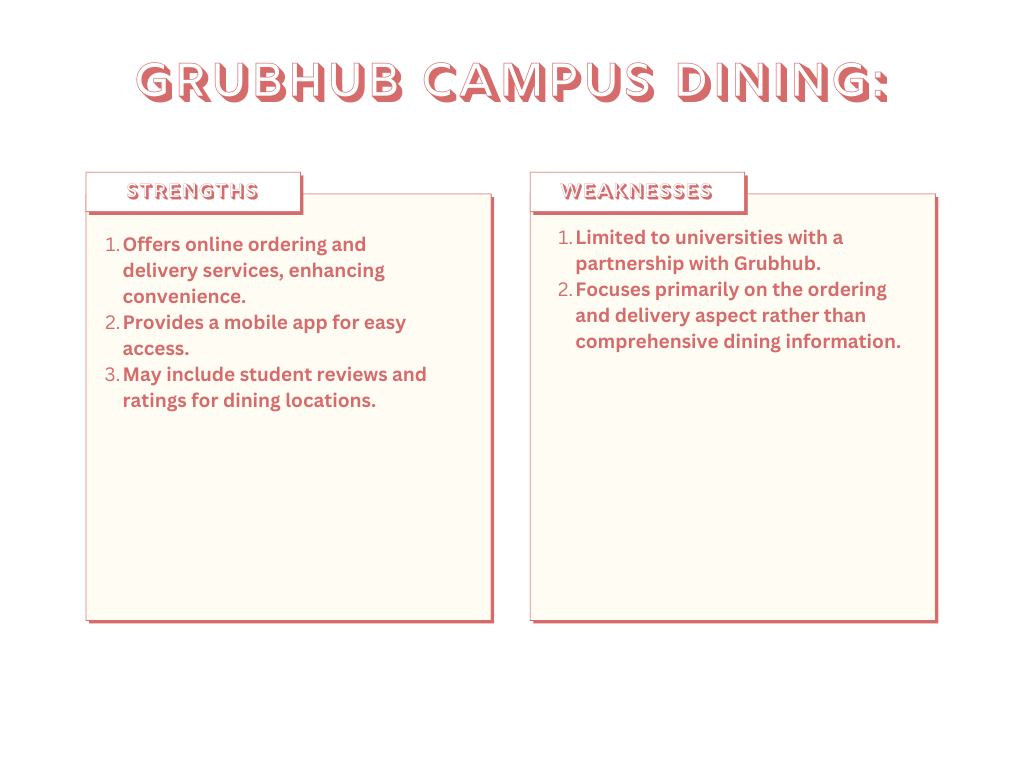
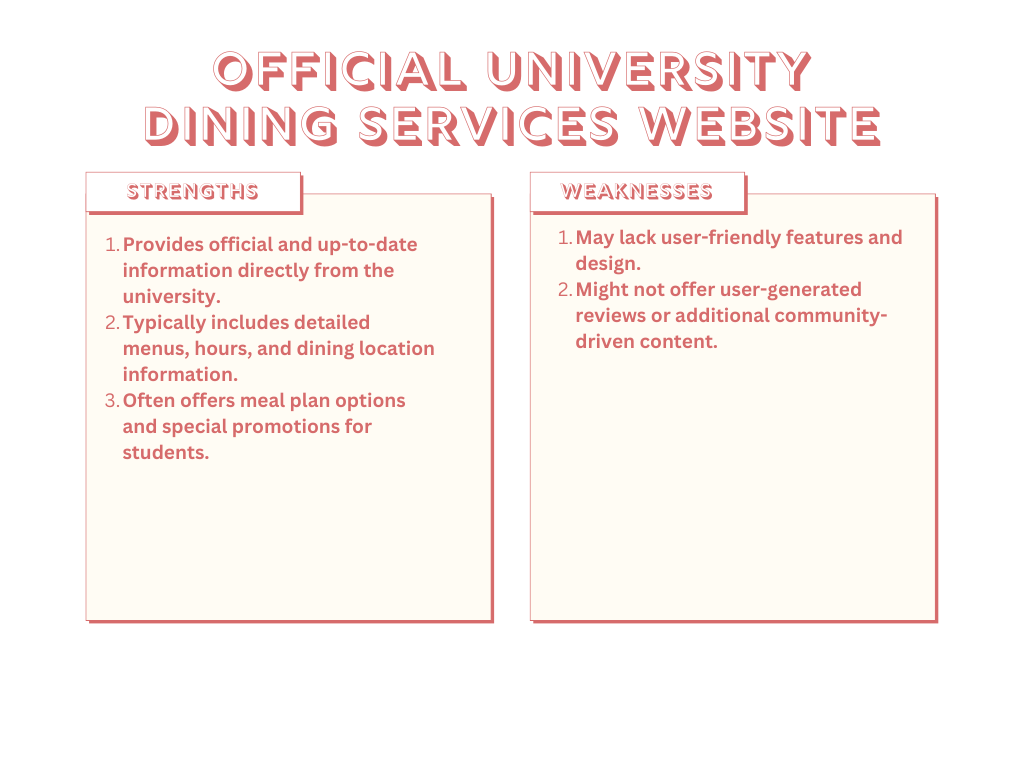
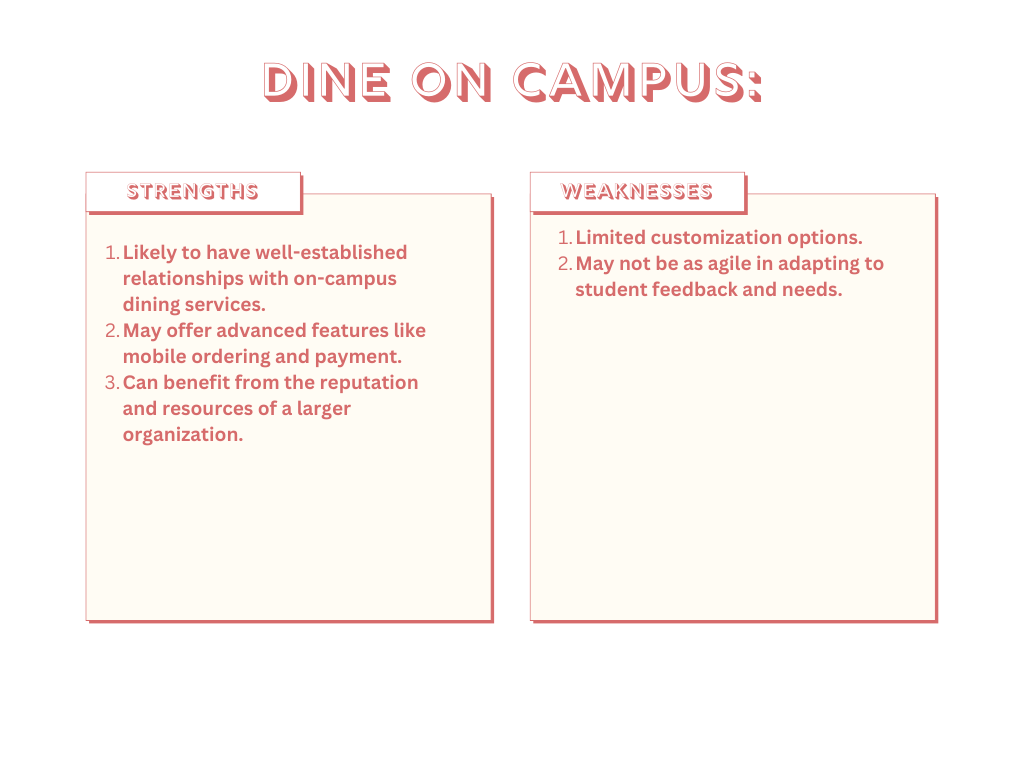
Competitive Analysis: Researched existing restaurant websites to identify strengths and weaknesses.
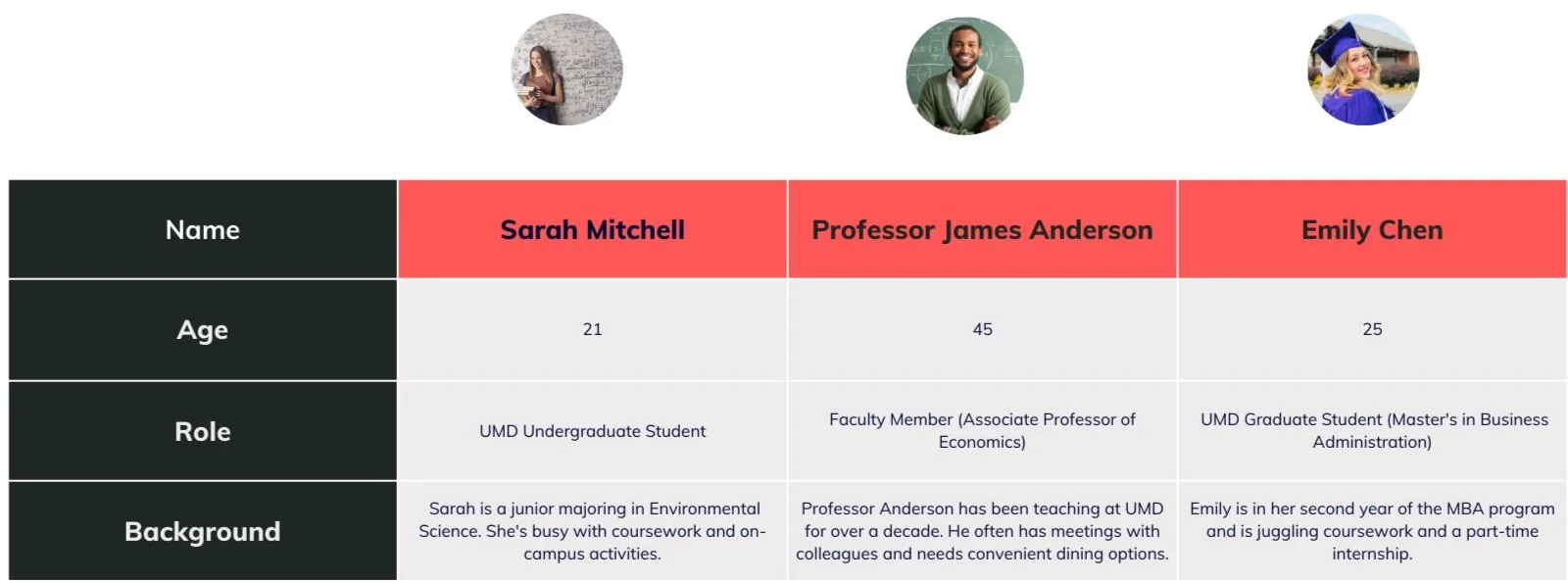
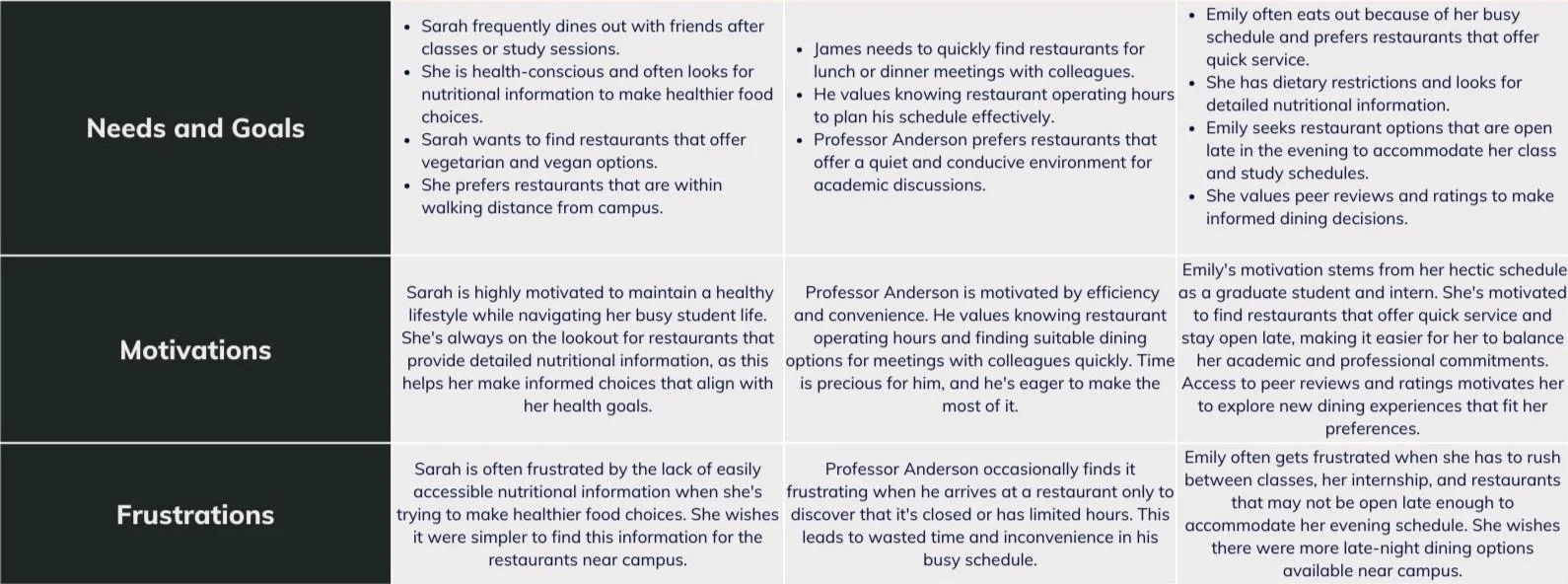
User Personas: Developed personas:
Conducted surveys
These questions can help gather valuable insights and feedback to address the challenges faced by UMD students and faculty when it comes to finding detailed information about restaurants on campus and improve their overall dining experience.
key insights that could be gathered from the survey questions:
Dining Frequency: Understanding how often students and faculty dine on campus can help identify the level of demand for restaurant information.
Importance of Factors: Identifying the factors that are most important when choosing a restaurant can guide the development of a platform or app. For instance, if menu options highly valued, these should be prioritized.
Specific Challenges: Collecting open-ended responses about challenges can provide insights into the pain points users encounter when searching for restaurant details.
Information Sources: Understanding where users typically seek information can help in determining the most effective channels for finding restaurant information.
Competitive Analysis: We Researched existing restaurant apps and websites to identify strengths and weaknesses. Explored their user interfaces, navigation systems, and information presentation.
While the primary purpose of a competitive analysis is to evaluate direct competitors, including non-competitive examples can provide broader insights and help benchmark our service against a wider range of industry standards and user expectations.
User Personas: Then we made user personas. These user personas represent a diverse range of UMD students and faculty members, each with unique needs and preferences related to dining on campus. Understanding these personas can help tailor our on campus dinning information platform to better serve their specific requirements and improve their dining experiences.
Phase 2: Design
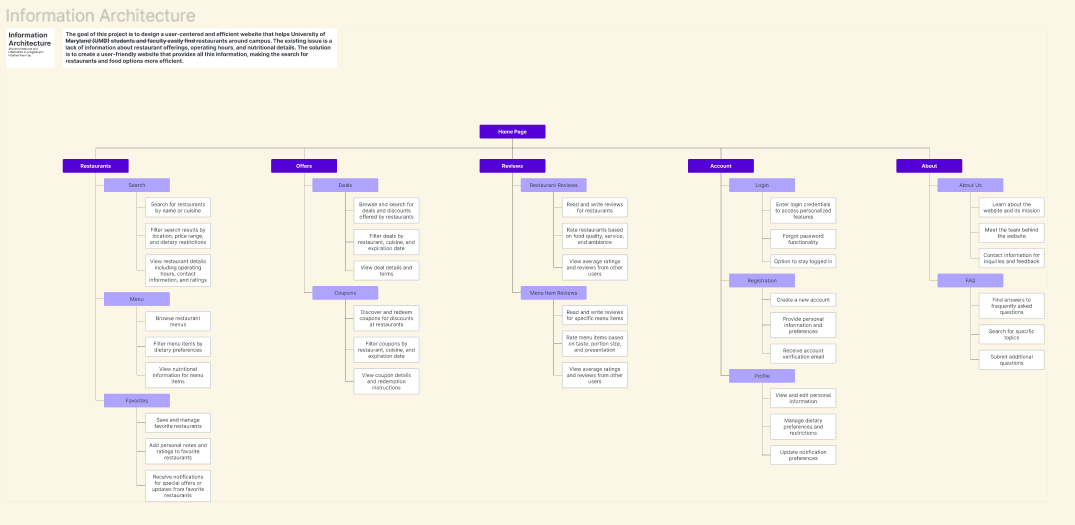
Information Architecture: Create a clear navigation structure.
Wireframing: Design low-fidelity wireframes for key screens.
Information Architecture: Created a clear navigation structure for the website.
Wireframing: Designed low-fidelity wireframes for key screens, focusing on user flows such as searching for dinners, viewing dinner details, and filtering options based on dietary needs.






Overall, the low-fidelity wireframe design incorporates user needs, motivations, and pain points identified through surveys, user personas, and the competitive analysis. It aims to create a user-friendly and efficient platform that meets the expectations of UMD students and faculty when searching for restaurant information on campus.
Phase 3: UI Design
High-Fidelity Mockups: Design high-fidelity mockups that aligned with the wireframes.





Our high-fidelity wireframe design is intentionally structured to meet the specific needs and preferences identified through our research. It aims to provide a visually engaging and user-friendly experience that caters to the diverse requirements of UMD students and faculty when searching for restaurant information on campus. Incorporating the UMD theme of red into the high-fidelity wireframe design not only reinforces the platform's connection to the university but also creates a cohesive and recognizable brand identity that resonates with UMD students and faculty.
Outcome:
The UMD Campus Restaurant Finder platform successfully addressed the issue of information scarcity. Users could now easily find dinners, access detailed food information, and make informed choices. The user-centered design approach resulted in a streamlined, efficient, and visually appealing platform that enhanced the overall dining experience for UMD's students and faculty.
Key Takeaways:
This project highlighted the importance of user research, design, and collaborative development in creating a successful user experience. It also showcased the significance of catering to different user personas and needs while maintaining visually engaging design.