Welcome to
Role: Sole UX Designer & Researcher.
Student
For this project, I drew inspiration from this job listing and envisioned a user-centric job application platform specifically crafted for students aspiring to join the Capital One team. Throughout this project, I took on various roles, including research, design, and prototyping, with the ultimate goal of creating an engaging experience for candidates like myself.
-
Create a user-centered job application platform that guides students through the application process.
-
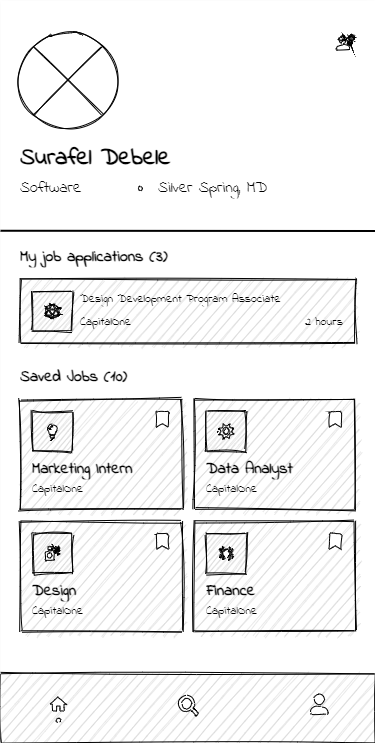
Application Tracking: Implement features that allow applicants to easily check and monitor their application status.
-
Students and recent graduates seeking internships or entry-level positions at Capital One.
Research Phase
I conducted two different interviews: one involved interviews with students aspiring to join Capital One to understand more about their experience with the Capital One job application platform. The second set of interviews was with students who are applying to different jobs, with the goal of identifying the struggles and strengths of competitive platforms.
Interview Questions: Capital one Job Platforms
Tell me about your recent experiences with job applications.
What challenges have you encountered when applying for internships or jobs in the financial sector?"
What support or resources would you find valuable during the application process?"
Can you describe a particularly frustrating moment you've had while applying for a job?"
Interview Questions: Other Platforms
What types of challenges have you encountered when applying for internships or jobs?
What features or support would you find valuable in a user-centric job application platform
What suggestions do you have for improving the job application process
Is there anything else you would like to share or any specific challenges you've faced during the job application process that you'd like us to know about?
Common Insights from User Interviews
Importance of Clear Communication:
Many participants stressed the importance of clear communication from potential employers throughout the application process.
Insight: Ensuring transparent communication about application status and expectations would reduce anxiety.
Competitive Analysis:
To design and position this application effectively, I conducted a competitive analysis to understand the strengths and weaknesses of existing job application platforms within the financial sector, such as JPMorgan and Morgan Stanley as well as popular job platforms like LinkedIn and Indeed. I was able to Take away their strengths and weaknesses. This analysis will guide me in creating a platform that offers a great user experience.
I also analyzed the current Capital One Job Search Platform. The strengths included...
Job listings: Capital One's job search platform lists a wide range of open positions across all levels and departments, including technology, product, marketing, sales, and customer service.
Easy-to-use search tools: The platform offers a variety of search filters to help job seekers find relevant positions, including by location, job title, keyword, and experience level.
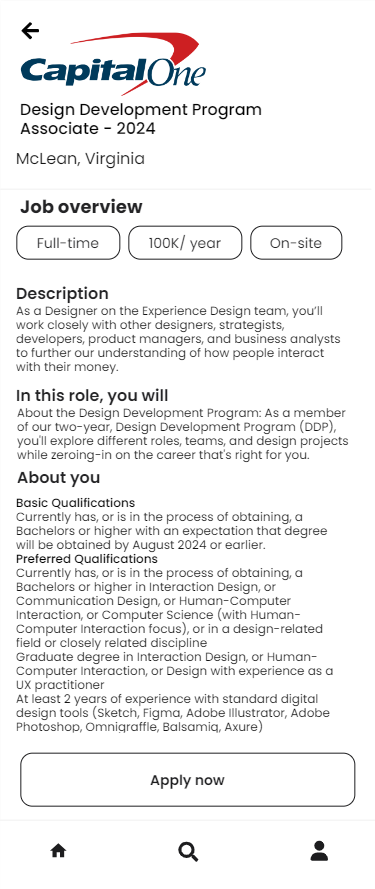
Detailed job descriptions: Each job listing includes a detailed description of the position, including the required and preferred skills and qualifications, as well as the benefits and compensation package.
Mobile-friendly design: Capital One's job search platform is accessible on both desktop and mobile devices, making it easy to search for and apply for jobs on the go.
Current Capital One Job Search Platform Improvements
Applicants don’t receive confirmation of submission.
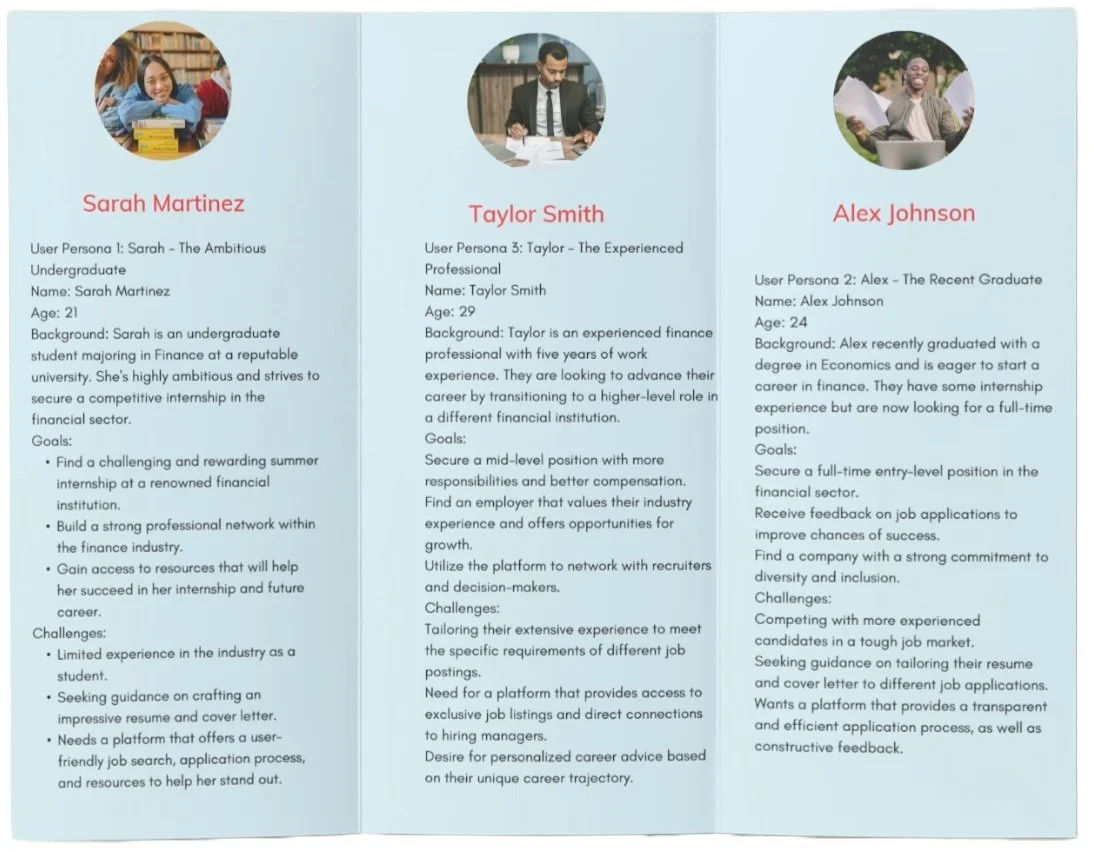
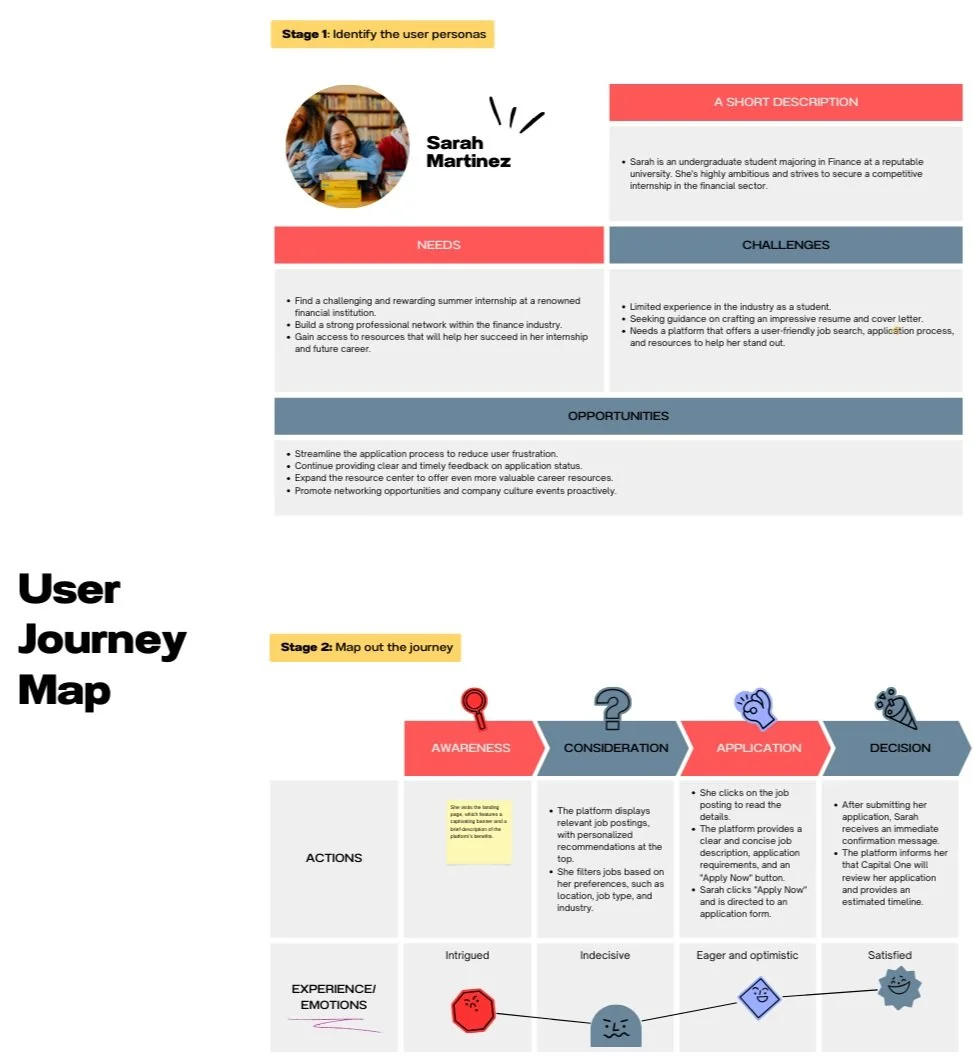
User Personas and User Journey
These personas will represent different types of users who may interact with the platform, helping better understand their needs and preferences.
These detailed user personas represent a range of users with different backgrounds, goals, and challenges. Understanding these personas will help in designing a platform that caters to the diverse needs of job seekers at capital one, whether they are students, recent graduates, or experienced professionals.
Over Here we have a a User Journey. This User Journey Map helps visualize the persona’s interactions with the platform, their emotions at each stage, and opportunities for improvement. It serves as a valuable tool to understand the user's perspective and enhance the user experience.
Information Architecture
Creating a well-structured Information Architecture is crucial for organizing and presenting information effectively on the job application platform.
1. Define User Goals and Tasks:
Create a user-centered job application platform that guides students through the application process.
2. Identify Content and Features:
This includes job listings, user profiles, application forms, resource center, company culture information, and any other relevant components.
3. Create User Personas:
Develop detailed user personas based on research.
4. Develop a Sitemap:
5. Define Navigation Paths:
Determine how users will navigate through the platform.
Design Goals:
Improve applicant satisfaction by providing transparent and timely application status updates.
Equip students with tools to better prepare for Capital One's assessment and interview stages.
NEXT STEPS
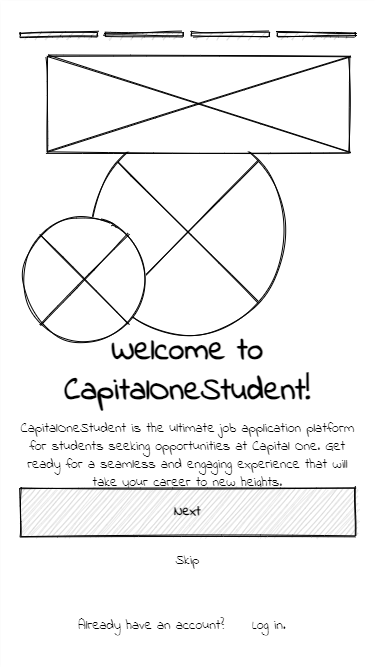
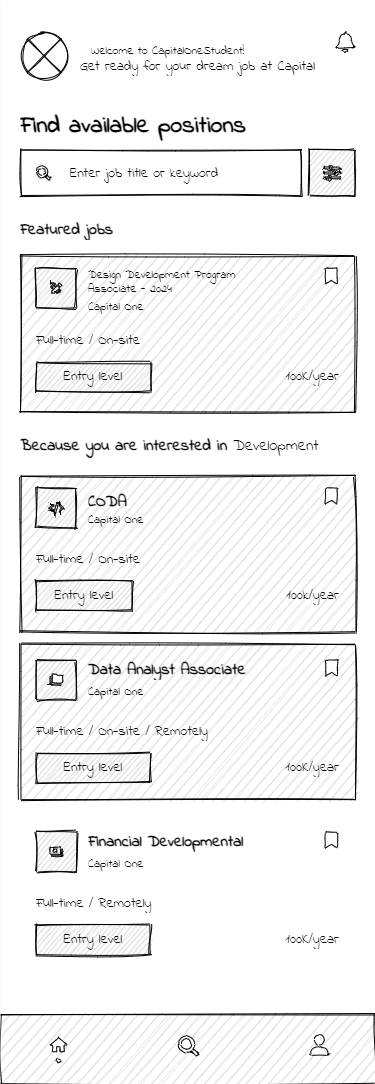
Begin sketching wireframes . Focus on the user flow, layout, and key interactions.
Wireframes: Created Low-fidelity wireframes detailing user flows for profile creation, job browsing, resume customization, and interview scheduling.







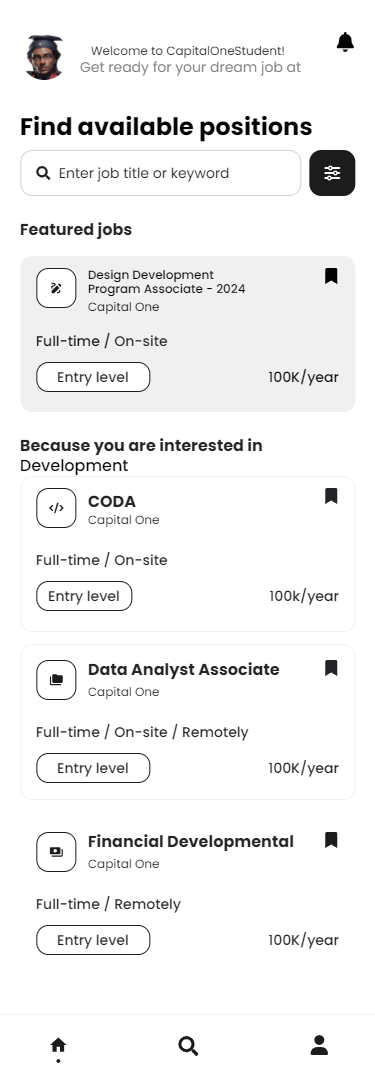
UI Design: Crafted a visually appealing interface with clear typography, balanced imagery, and a cohesive design language.







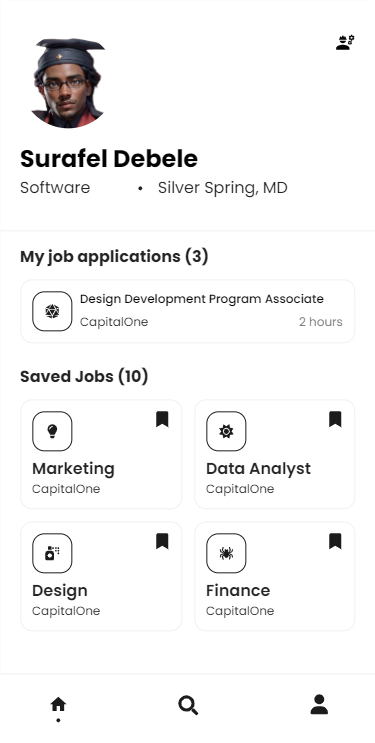
Prototype
Challenges:
Limited User Data: Gathering accurate and sufficient data about students' job application experiences can be challenging, especially if access to potential users is restricted.
Collaborate with educational institutions or career centers to access potential users for feedback.
Balancing Brand Identity and User Experience: Ensuring that the design reflects Capital One's brand.
Reflection:
User-Centered Approach:
The project's foundation lies in understanding the needs and pain points of applicant. By prioritizing user research, we ensure that our design decisions are grounded in user insights, leading to a more effective and engaging platform.
Real-Time Updates:
Incorporated real-time updates wherever possible, providing applicants with timely and accurate information to guide their journey.